
今天是鐵人賽最後一天,
我們來點不一樣的,
就是Tailwind Css啦




npx tailwindcss-cli init --jit


將附檔public.zip解壓縮並複製到jit_init資料夾
public.zip
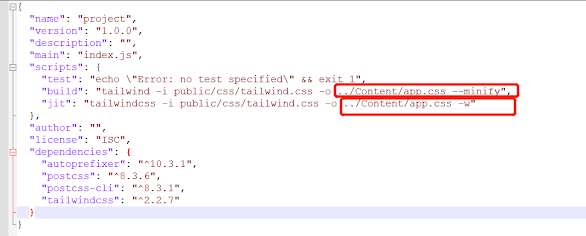
開啟package.json修改css輸出路徑
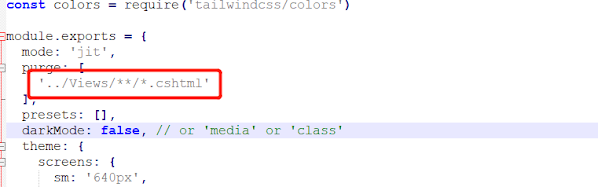
開啟tailwind.config.js修改purge(tailwindcss作用範圍)
MVC為例('../Views/**/*.cshtml')

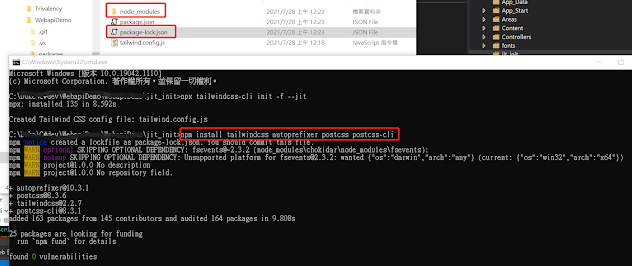
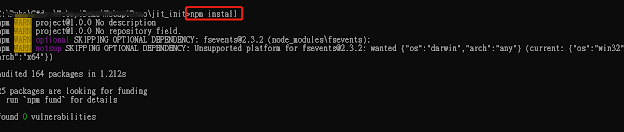
於主控台輸入npm install
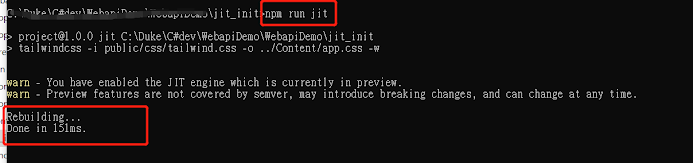
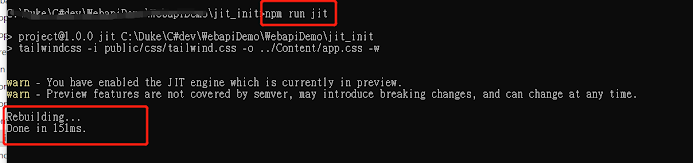
於主控台輸入npm run jit
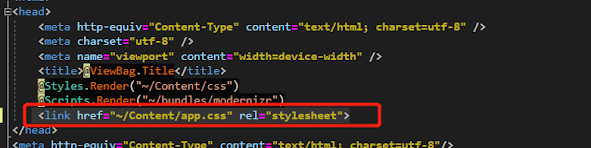
<link href="~/Content/app.css" rel="stylesheet">

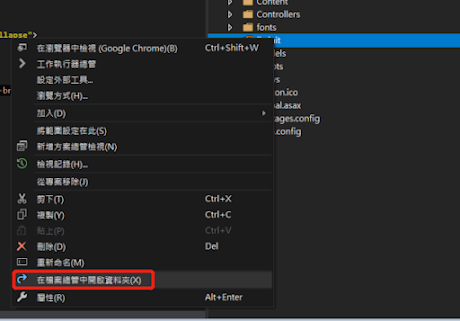
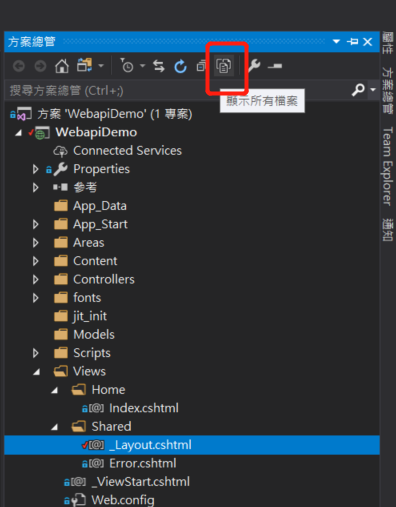
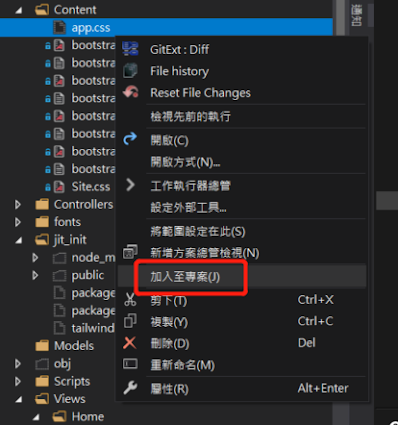
於方案總管點選顯示所有檔案
將app.css加入專案


恭喜雞完賽!!! 圓滿了~~~~~
(Tailwind還沒用過,只用過Bootstrap,先收藏起來~)
終於啊,你還有一半要熬哈哈